发布于WordPress分类中的文章
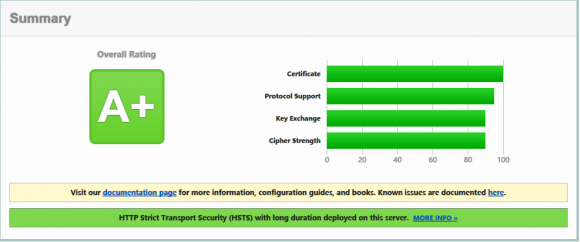
好吧,全站 HTTPS 测试中。。。
OK ~ https://www.ssllabs.com/ssltest/analyze.html?d=www.quakemachinex.com
Google 提供了一个获取站点 favicon 的服务:
http://www.google.com/s2/favicons?domain=
但是天朝,Google 不稳定,所以需要把这些站点图标缓存到本地,以下:
//从URL中提取域名函数
function get_domain($url) {
/*
Author : Ayush
URL : http://Webgarb.com
*/
$url = explode('/', str_replace('www.', '', str_replace('http://', '', $url)));
return $url[0];
}
function getFavicon($var){
$cache_days = 30; //图标缓存多少天
$linkdomain = get_domain($var);
$favicon_cache_dir = ABSPATH.'wp-content'.DIRECTORY_SEPARATOR.'plugins'.DIRECTORY_SEPARATOR.'favicon_cache';
$favicon_url = 'https://www.quakemachinex.com/blog/wp-content/plugins/favicon_cache/'.$linkdomain.'.png';
$fp = fopen ($favicon_cache_dir.'/'.$linkdomain.'.png', 'r');
$favicon_create_time = filectime($favicon_cache_dir.'/'.$linkdomain.'.png');
$time_now = date("Y-m-d H:i:s");
$favicon_stay_days = (strtotime($time_now)-strtotime(date("Y-m-d H:i:s",$favicon_create_time)))/86400;
$favicon_stay_days = floor($favicon_stay_days);
if ($fp && $favicon_stay_days < $cache_days) {
return $favicon_url;
} else {
$remote_favicon = file_get_contents('http://www.google.com/s2/favicons?domain='.$linkdomain);
$local_favicon = $favicon_cache_dir.'/'.$linkdomain.'.png';
$local_favicon_actual = fopen($local_favicon, 'w+');
fwrite($local_favicon_actual, $remote_favicon);
fclose($local_favicon_actual);
return $favicon_url;
}
}
把这个函数引用到友情链接或者 BlogRoll 都行,可以参见本站效果。
Coda Slider 这个效果我最初是从 Mashable 看到的,当然那时候我并不知道这种效果叫 Coda Slider。通过查看源码和一番搜索我知道了这个玩意是用 Jquery + Coda Slider 插件做出来的,它的网站是 Niall Doherty's Coda Slider。
于是我当然想把它用在我的站点。去 WordPress 官方插件站点扫了一下居然没找到(嗯,太多插件,也不知从何搜起),只好自己弄了。看下 Coda Slider 的范例文件就很清楚地知道,只要把 Slider 的内容放入一个特定 Class 的 Div 里面即可,从 Mashable 看来,Slider 的内容就是文章的第一张图片(如果有的话)和文章标题。这样就简单了,我们只需要把这些内容从 WordPress 数据库中提取出来放入那些 Div 容器即可。
当我正准备动手写代码的时候,突然想起在哪见过这类提取图片的应用,还是在我的链接列表里面,于是找了几个站点,在 “我爱水煮鱼”的 Blog 找到了 Advance Post Image Plugin ,噢,这下又省了很多事情。。。 ![]()
好了,随便搭下积木这插件就弄成了,用法基本和 Advance Post Image Plugin 一样:
上传 wordpress-post-coda-slider 整个目录到 /wp-content/plugins/ 目录下 ;
在插件菜单下激活插件 ;
在模板文件中适当的位置插入 :
if(function_exists('get_post_image_list')) { get_post_image_list(); }
这个位置一般是你文章主体那个 Div 上面;
在 wp-content 目录下创建 thumb-cache 文件夹并将其设置为 777 ,哪个文件夹不重要(你可以修改源代码定目录),重要的是一定要可写!
然后函数 get_post_image_list() 的以下五个参数是可以定制的:
$image_number = 20 // 设置显示图片个数,默认为20 张
$thumb_width =80 // 设置所略图的宽度,默认为 50 像素,如果为 0,则会根据高度自动修改,但是宽度和高度至少填一个
$thumb_height = 45 // 设置所略图的高度,默认为 50 像素,如果为 0,则会根据宽度自动修改,但是宽度和高度至少填一个
$type = "random" // 设置列表的类型,"recent" 显示最近日志的图片, "random" 则显示随机日志的图片
$randompic = "random" // 设置显示图片方式,”random“为随机显示文章中的图片,”first“为显示文章中第一张图片,”last“显示文章中最后一张图片
好了,最后再次感谢”我爱水煮鱼“和 Jquery Coda Slider 的原作者,这插件 99% 的代码是他们写的。 ![]()
2008 年 10 月 3 日 凌晨修订,版本 1.1:数据库中的地址已经编码,提出图片地址后要解码,这会影响有空格或者中文的图片文件名。
SweetTitles 这个 JavaScript 的脚本原作者是 Dustin Diaz。把它做成 WordPress 插件只需要很小的工作量。
SweetTitles 能实现原 FancyTooltips 的全部功能但是脚本缩小了 50% ,仅 5K ,如果有兴趣可以压缩一下会更小,而且具有淡入淡出效果。使用这些 Tooltips 插件不光为了美观,也因为 FireFox 默认的 ToolTip 能显示的内容太少。
SweetTitles 和 FancyTooltips 共同存在的问题是:
- 当 img 和 a 标签同时有 title 内容时(有时候还会显示 img 的 alt 内容),会重叠显示,其中一个为原浏览器 Tooltip 样式,1.1 解决了这个问题。
- 当 a 的 title 内容为空时或者根本没有 title 属性时,会显示一个空的 div 框,这个解决了。
另外,由于我只是使用 SweetTitles 来让 Tooltips 显示更多的 title 内容,所以原有的显示标签快捷键以及对应超链接地址功能被我屏蔽了,在 js 脚本的 137 行,需要的可以改回它。
脚本以及插件在 FireFox 以及 IE7 下测试成功。如果你使用了类似 Def-Link 这样的插件,强烈建议同时使用 SweetTitles 。
你还可以参考 Sweet Titles by class 一文,在特定的 Class 上使用 SweetTitles 而不是全部链接。
PoQue 是利用 Flash 来读取 RSS 的一个插件(申明:Flash 作者不是我)。它将 RSS 中的图片数据读取出来以幻灯片形式播放,你可以可以在这个 Flash 界面上进行全文预览,文章列表等操作。具体效果见本站侧边栏的 PoQue 。
使用:
下载插件后把 poque 上传到你的插件目录 plugins 下,后台激活这个插件。在任意地方(如侧边栏)使用:
if (function_exists('poque_show')) { poque_show("http://feed.feedsky.com/showcool","glos_white"); }
来显示 PoQue 。
poque_show 接受两个参数,第一个是需要读取的 RSS 地址(目前支持 RSS 1.0 和 RSS 2.0),第二个是 PoQue 的界面类型以及颜色。
界面类型分 glos 立体发光和 flat 平板两种模式,颜色则有如下 9 种选择:

组合起来就是 glos_white ,flat_black ,等等。
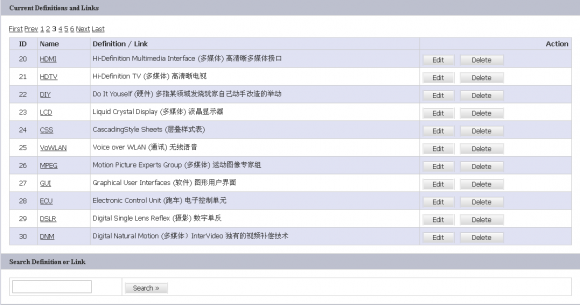
Def-Link 是一个定义关键字的插件,被定义的关键字在文章中出现后,会自动以鼠标悬停提示的方式显示其内容,点击这个词则会跳转到定义好的网址去。自 Def-Link 1.4 MOD 后,我再次更新这个插件,主要改动是后台管理:添加了分页显示功能,添加了搜索关键词功能,优化了列表界面。

Download Counter 是用于管理 WordPress 文件下载的插件,在后台管理中填入下载文件数据(标题,真实地址)后,通过:
< lang="php" linenum="off">
[Download]文件ID[/Download]
在文章中插入附件下载代码。
顾名思义,Download Counter 可以统计附件的下载次数,并让下载者看到此文件已被载过多少次。
Download Counter 1.2 基于 Jerry 的 Download Counter 1.1,原始版本则是 Vanguard 的 Download Counter v1.0 。
主要的改动有:
1.去掉了作用不大但是及其影响速度的验证链接是否有效的功能;
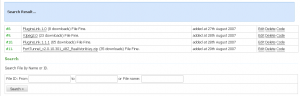
2.重新设计后台管理界面,默认显示最后 10 个添加的文件信息,避免文件多了后超长的列表;
3.增加搜索功能,可以通过文件 ID 或者文件名(文件描述)来搜索文件;
4.修复在 IE 7 下显示不正常的 BUG,少许迎合 XHTML 的改动(懒得全部改了反正是后台)。
附件下载 Download Counter 1.2 。
CoolCode默认显示模式是自动换行,当你的正文版面宽度很窄时,这样频繁的换行会使阅读代码变得困难。于是做了一点小改动,当点击代码界面时,自动显示滚动条,此时代码不换行。
需要改动的文件有.css,.js,.php。
.css:
.hl-surround {
background-color: #F9FBFC;
border: 1px solid #C3CED9;
padding: 0;
margin: 0;
margin-bottom: 5px;
width: 98%;
height: auto;
overflow: hidden;
white-space: normal;
text-align: left;
font-family: "Courier New", "BitStream Vera Sans Mono", Fixedsys, Courier, monospace;
}
主要是添加(改动)overflow: hidden 和 white-space: normal 这两个属性;
.js:
function switchscroll(id){
if(id.style.overflow!="auto"){
id.style.overflow="auto";
id.style.whiteSpace="nowrap";
}else{
id.style.overflow="hidden";
id.style.whiteSpace="normal";
}
}
把这个函数添加进去;
.php:
<div class="hl-surround" onclick="switchscroll(this);">
在.php中找到<div class="hl-surround",在其中添加一个onclick的事件,一共有四处。
示例,点击代码窗口:
$options = array(
'numbers' => HL_NUMBERS_LI,
);
$hl =& Text_Highlighter::factory($lang, $options);
$this->blocks[$blockID] .= '<div class="hl-surround" onclick="switchscroll(this);">' . str_replace($this->hl_class, $this->hl_style, $hl->highlight($txt)) . '</div>';
$this->blocks[$blockID] = preg_replace('/<span style="[^"]*?"></span>/', '', $this->blocks[$blockID]);
$this->blocks[$blockID] = str_replace('<ol class="hl-main">',
'<ol class="hl-main ln-show" title="Double click to hide line number." ondblclick = "linenumber(this)">',
$this->blocks[$blockID]);
$this->blocks[$blockID] = str_replace(""> </span></li>", ""> </span></li>", $this->blocks[$blockID]);
$this->blocks[$blockID] = preg_replace('/<li><span style=(.*?)> </si', '<li><span style=\1> <', $this->blocks[$blockID]);
if ($hackphp) {
$this->blocks[$blockID] = str_replace("<span style="color: Blue;"><?php</span></li>n<li>", '', $this->blocks[$blockID]);
$this->blocks[$blockID] = str_replace('<li><span style="color: Blue;">?></span></li>', '', $this->blocks[$blockID]);
}
附件是改好的文件。
BTW: IE真是...不好说了,注意到没,点击后,在FireFox下不会出现垂直滚动条,因为那个滚动条宽度并没计算到原容器里面,而在IE下点击,会出现垂直滚动条,它把滚动条的宽度也计算进去了>_<
该插件可以让你通过 <!--page--> 注释标签来将一个长篇文章分页显示,效果见NirSoft Software Collection。
之所以叫“虚拟分页”,是因为本插件只是通过Javascript+CSS来隐藏部分页内容,所以实际上文章内容在页面载入时是全部加载的。Virtual Pagination不能提高你的长篇文章载入速度,但是可以很好的控制文章的版面长度,至于切换页面,当然是实时的了。
插件的使用很简单,下载解压后把vpage目录上传到WordPress的Plugins目录下,在后台激活Virtual Pagination;在文章中通过<!--page--> 来进行分页。
注意:使用本插件用<!--page-->分页时,有分页文章的页面可能不能通过XHTML验证,原因是WordPress的wpautop生成了一些多余的未封闭的p标签。通常这并不影响显示效果。
如果您特别在意,目前解决的办法是,文章手工分段(或者使用内置的所见即所得编辑器),然后使用在分页文章的自定义字段添加:“killautop”(不包括引号),值为 1 。
Install Notes (English):
This plugin allows long post to be split across multiple Virtual Page,and switch pages realtime.
DEMO: NirSoft Software Collection
1. Download and extract it,then upload to your wordpress plugins directory.
2. Activate it in administrator’s interface.
3. Use:
< linenum="off">
tag to pagination the post.
4. If you care about XHTML ,you can add a custom field of 'killautop' set to '1' to this paged post to disable the auto formatting.